BetterDiscordというDiscordを拡張するツールがあります。
ここでは詳細を書きませんが、いくつかの便利な機能が追加されます。
そのうちの1つにテーマという機能があります。
この機能は、CSSを指定したフォルダに置くだけで利用することが出来るのですが、こういった記事などでテーマの導入や背景画像の差し替えを紹介していて、非常に簡単にDiscordの見た目を変更することが出来るようになります。
今回は、このテーマを変更し、そのテーマの背景画像を差し替えする時によくある落とし穴についてお話したいと思います。
背景画像が差し替わらない?
背景画像を差し替える時はbackgroundのurl内を書き換えますが、ここに指定するURLはhttp://ではなくhttps://から始まるものでないと、基本的に画像が表示されないです。
これはDiscordの仕様なので諦めていいと思います。
例えば、http://i.imgur.com/avsiK7k.png という画像のURLは、https://i.imgur.com/avsiK7k.png というURLに書き換えてみてください。
こうすることで表示出来るようになるかと思います。
他にも書き方がありますが、テーマを作るわけでもなければ必要もないので割愛します。
テーマの書き方を紹介するようなことがあれば、他の書き方についても紹介するかもしれませんね。
文字が見えづらい
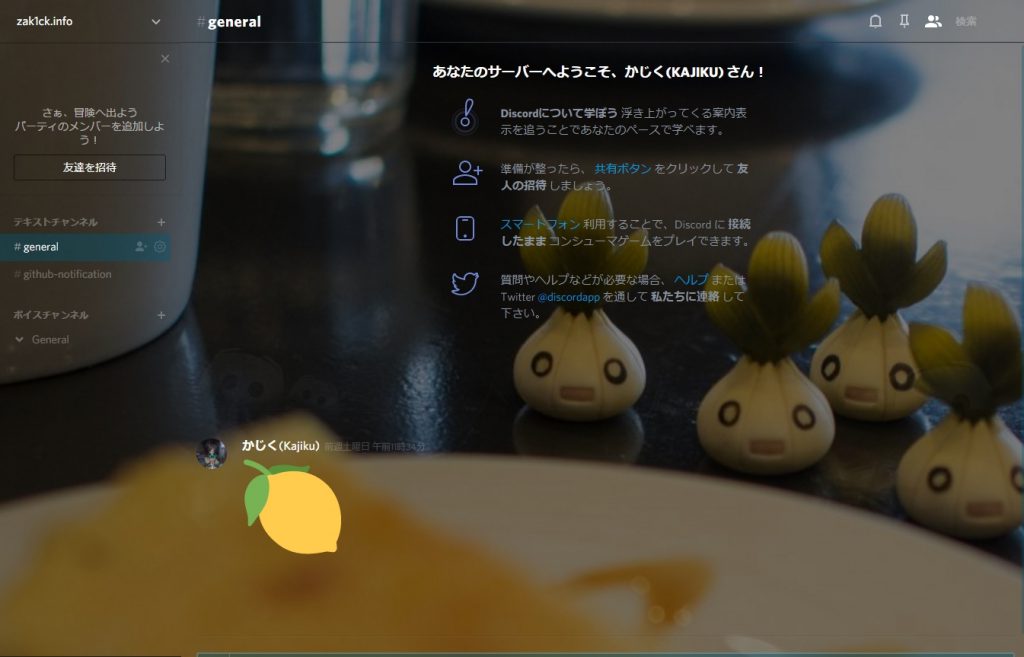
背景画像を差し替えるのが上手くいったとしても、画像が明るすぎて文字などが見えづらいといった状況があるかと思います。
例えばこんな感じに……

とても見えづらいですね。
こういう時は、以下のコードをCustomCSSか、テーマのCSSに書き加えることで多少は見やすくなります。
background-color: rgba(0,0,0,0.5);
content: ‘ ‘;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
}
[/code]
簡単ですね。
background-color内を書き換えると他の色や、もっと暗くしたりすることも出来ます。

ただ、この対応だけだとテーマによっては意味がなかったりするので注意してください。
最後に
今回は、BetterDiscordで背景画像を差し替える際の注意点を書きました。
まだまだ細かい注意点はあるのですが、DiscordはElectronという技術を使って作られているアプリのため、ウェブサイトを作る知識があればある程度はいじることが出来ます。
あくまで暫定的な対応なため、もっと見やすくキレイな見た目を作りたいなどといった場合は、テーマとして作っていくことをオススメします。
興味がある人は、ElectronやCSSなどについて調べてみたり、すでに誰かが作っているテーマを作り変えてオリジナルのテーマを作ってみるのもいいと思います。
良いDiscordライフを